Downloads
- Ubuntu OVA (Provided by teacher)
Setup
VM
- Open the OVA provided by the teacher and sign in with the password
student - Setup the NAT network by going to File > Preferences > Network > Create
- Create with the following parameters
- Network CIDR:
10.0.2.0/24 - Check
Support DHCP
- Network CIDR:
- Click Save
- For each of the VM, set up the network to use the Nat network you just created under Settings > Network
- Attached to:
NetNetwork - Name: The one you created in part 3
- Attached to:
- Click Save
- Tunn on both vn and check that they have the same subnet id under
ifconfig
Unable to connect to ubuntu server
If your ubuntu cannot run apt install update due to server, follow the following steps
- Go to
Software and updatesin the search - Under Download from, change the setting to
Main Server - Click the close button
- You would be prompted to update cache.. click yes. (this would take a few minutes)
Database Server
- Install MySQL
sudo apt updatesudo apt install mysql-server
- Login MySQL and create a new database for WordPress
- sudo mysql -u root
- Create the database with the following commands
CREATE DATABASE wordpress; CREATE USER ‘wpuser’@‘%’ IDENTIFIED BY ‘***’; (Replace *** with your own password) GRANT ALL PRIVILEGES ON wordpress.* TO 'wpuser'@'%'; FLUSH PRIVILEGES; QUIT; - Modify MySQL configuration to support remote login
- comment out “Bind-address: 127.0.0.1” in /etc/mysql/mysql.conf.d/mysqld.cnf
- ensure that the port is correct
- Restart MySQL
- sudo service mysql restart
- Check new user status
- mysql -u wpuser -p (input previously defined password)
- status
- exit
Webserver
- Install Apache2, PHP, PHP-MySQL
sudo apt updatesudo apt install apache2 php php-mysql libapache2-mod-php mysql-clientsudo service apache2 restart
- Check Apache2 installation
- Open a website in Firefox with the URL: localhost/index.html
- Verify remote MySQL login:
mysql -u wpuser -h <IP_ADDRESS_OF_DATABASE_SERVER> -p
Note: if you cannot login the database, maybe it is because the MySQL in the database server does not listen on the default port: 3306
- Install WordPress
wget https://wordpress.org/wordpress-5.3.2.zipunzip wordpress-5.3.2.zipsudo cp -r wordpress /var/www/htmlsudo chown -R www-data:www-data /var/www/html
- Config WordPress and create a user for developing the memo website
- Open a website with URL: http://localhost/wordpress/index.php
- Use following configuration information to setup WordPress:
- Database: wordpress
- User: wpuser
- Password: *** (input previously defined password in the database server)
- Database Host:
- Email: ANY
- Account Password: ANY (BUT RMB TO SAVE)
- WordPress user check in MySQL
mysql -u wpuser -h <IP_ADDRESS_OF_DATABASE_SERVER> -p show tables from wordpress; use wordpress; select * from wp_users;Troubleshooting
- Unable to connect to default port 3306, check the following
- (In Database Server) Config file - Port and Ipaddress
- (In Database Server) Firewall
-
sudo ufw allow in "Apache"sudo ufw statussudo ufw enable- Ensure port 3306 is allowed
sudo ufw allow 3306/tcp sudo ufw allow 3306 sudo ufw allow 8080/tcp sudo ufw allow 8080 sudo service ufw restart
- (In WebServer)
telnet <IP_ADDRESS_OF_DATABASE_SERVER> 3306 - Try pinging both computer on both sides
Task 1
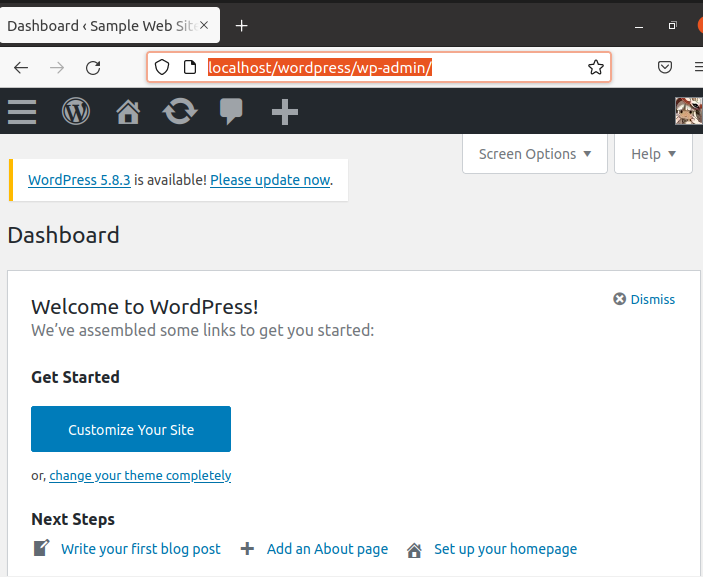
Dashboard:
Task 2
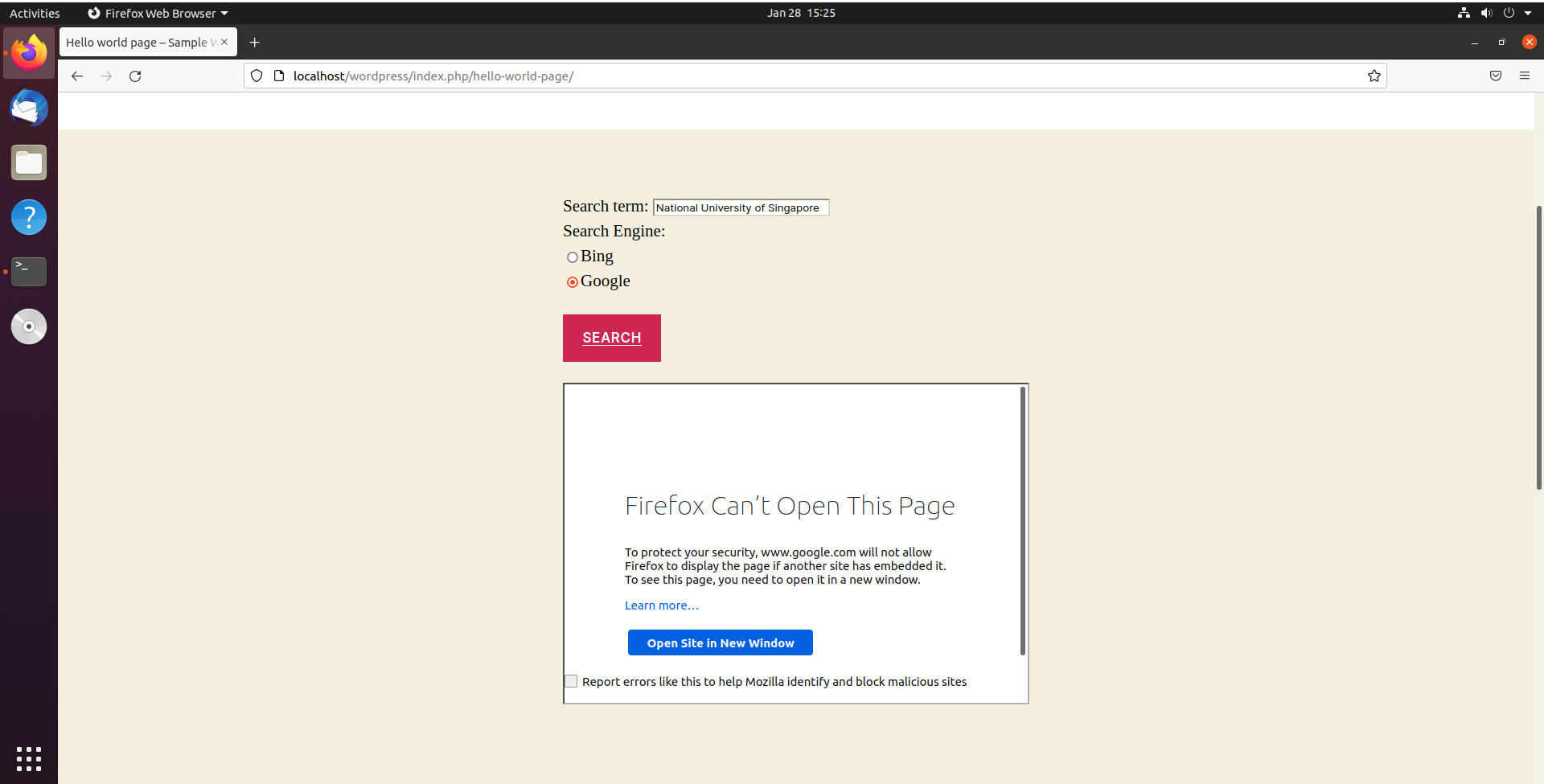
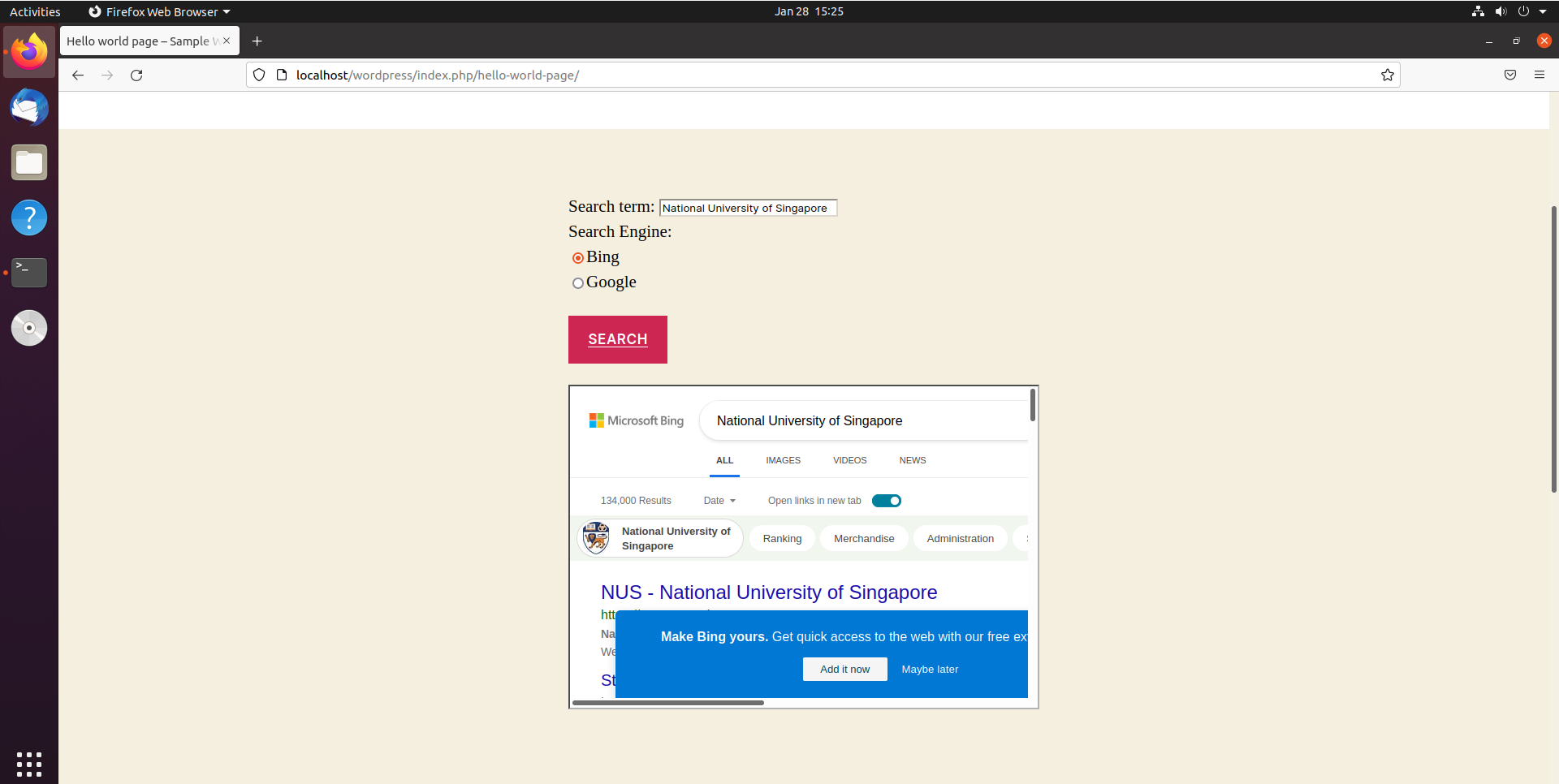
Finished Image:
-
Google
-
Bing
HTML (INCOMPLETE) Code:
Search term: <input type="text" name="text1" id="text1">
Search engine: <input type="radio" id="bing" name="search_engine"
value="1" checked="checked">Bing <input type="radio" id="google"
name="search_engine" value="2">Google
<button name="Search" onclick="alert('hello world');">Search</button>
<iframe src="https://nus-cs5331.github.io/search.html" id="frame1"
height="400"></iframe>
Task 3
Please describe the DOM tree of the page you created in the above step. Please also describe the sequence of web-related events (such as JavaScript activity or HTTP requests) after you click the “search” button in the page.